一直以来都想有一个自己的博客,可以督促自己更好的管理自己的学习笔记以及规划自己的学习历程,也算是对自己提高一下要求-。-两天的博客搭建历程总结,分享出来给大家看看 :)
这两天把博客搞起来了,顺便总结一下博客遇到的一些问题和分享一下经验:
我是Mac党,所以博客内的命令仅针对与Mac&Linux环境,Windows环境仅供参考
- 基于Github Pages搭建
- 使用Hexo生成静态文件,博客文章使用Markdown编写,博客样式模板是Next.Mist
- 域名在万网-阿里云上注册的,CNAME到我的Github上
- 使用多说提供的评论系统
- 使用不蒜子统计页面访问
配置你的Github
注册一个Github账号的好处当然不言而喻了,本文主要是需要把Github Pages搭建起来,所以如果你有的话更好,没有的话去百度一下怎么注册吧(官网填写一下信息即可注册)。
创建Github Repository
我也是一个Github严重不会用的患者,因为英文看不懂-。-
不说其他,先创建一个Repository,登陆之后点击首页的Start a project创建一个Repo,

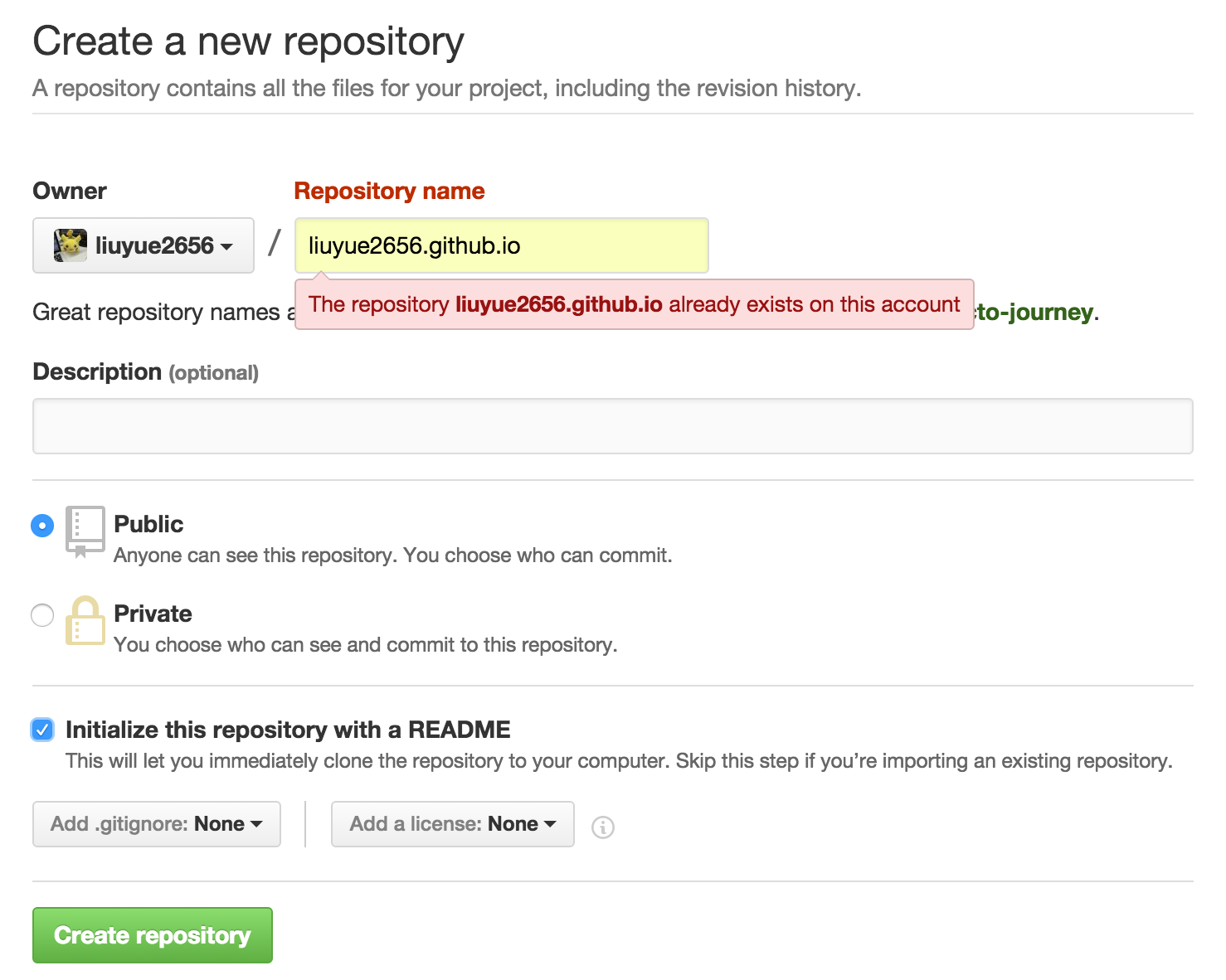
好吧,如下图,忽略警告部分,因为我的这个Repo现在是已经存在的,创建跟自己的github账号同名,并且以github.io结尾的Repo:

添加SSH Key到Github账号
创建好Repository之后还需要配置一下Github账号,把本地的SSH Key添加到Github账号的配置里;
Windows用户请参考:Windows英文版GitHub客户端使用操作流程图文攻略教程现没中文版
配置Github命令默认使用的账户:
|
|
可选命令,没用生成Key的用户可以用来生成Key,已有的请忽略;
|
|
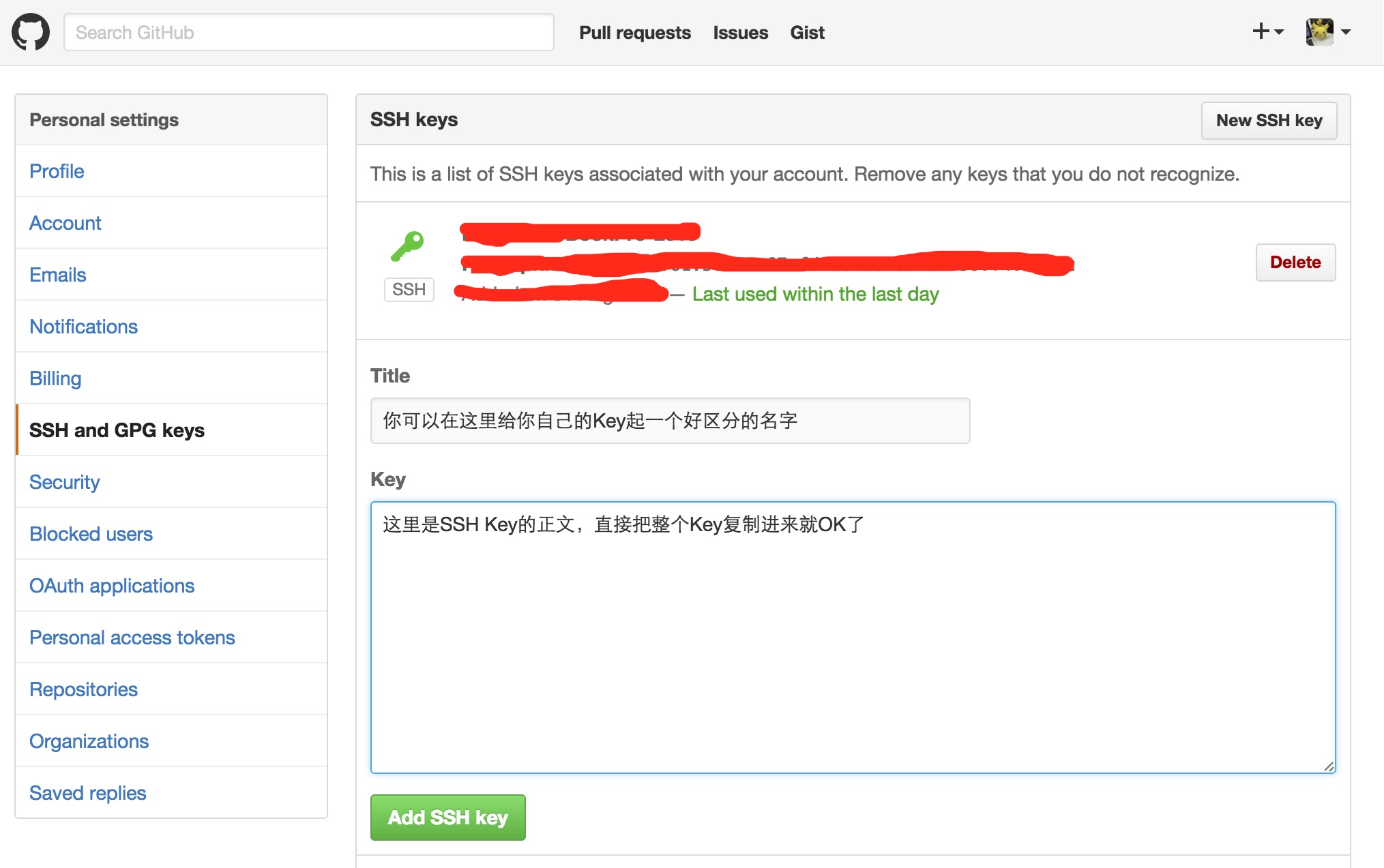
生成之后需要把Key添加到Github账号里,点击链接,并按下图配置:

添加完成后可以使用命令:ssh -T git@github.com验证一下,忽略SSH警告部分,出现如 Hi liuyue2656! You've successfully authenticated, but GitHub does not provide shell access. 即已经成功!
配置Hexo
Hexo是基于Nodejs生成静态文件,未安装Nodejs的童鞋请移步Nodejs官网下载并安装Nodejs。
初始化Hexo
|
|
访问本地Hexo可以在浏览器中输入http://localhost:4000
配置Hexo
初始化完成之后就可以开始根据自己的爱好配置自己的Hexo了,我使用的Next.Mist作为Hexo的主题模板,你们可以根据个人喜好选择主题。
Hexo主配置文件是_config.yml,在之前创建的blog目录下,各配置的属性可参考Hexo官方文档,主要更改配置如下:
|
|
|
|
|
|
|
|
因为Hexo默认用的是landscape主题,如果要使用NexT主题的话需要自己下载;
|
|
定制主题
Hexo的修改不多,主要是对主题的修改和配置,主题的目录在blog/themes/next下,主题有自己的配置文件_config.yml,可以根据NexT官网主题设定进行配置,最新版的NexT对大部分插件都是默认支持的,如:不蒜子、百度统计、多说评论、搜索(Swiftype开始收费了,我还没搞定-。-);我的配置如下:
开启不蒜子统计
不蒜子比较好配置,而且图标也比较好看,但是可能你换了域名之后之前所有的统计数据就都没了-。-,除了这个小Bug其他都还好了。
|
|
多说评论
多说可以根据Next官网教程进行配置:
- 在首页选择 “我要安装”。
- 使用自己的企鹅或者微信账号登陆,登陆后进入创建站点界面,将你要创建的站点输入并配置就OK了。
- 修改配置文件启用生效。
|
|
Hexo进阶操作
Hexo的命令很简单,常用的也就那么几个:
创建新的文章
Hexo中对文章的处理是按照_config.yml配置中的permalink项处理的,默认是按照:year/:month/:day/:title/的格式处理。生成新的文章可以使用命令:
|
|
其中first-content是文章的title,命令执行后会在blog/source/_posts下生成一个.md文件,使用Markdown标记语言,你可以根据自行使用编辑器对文章进行更改。
当运行
hexo server时,你对文章的更改保存后可以在浏览器中进行浏览。hexo new生成文章时,title中的下划线会自动转换为减号。
Hexo生成的文件会添加一个属于Hexo自己的文件头,你可以根据自己的需要进行更改,其中,title默认为你创建的.md文件名,可以进行更改,但更改后浏览器中显示的title仍为hexo new生成的文件名。
|
|
注意空格,这里采用的是yaml语法。
定制,可忽略
因为Hexo默认会在首页显示文章的全部内容,可以修改主题配置文件blog/themes/next/_config.yml中的auto_excerpt选项进行屏蔽;
|
|
也可以不更改选项,而是在编辑文章时在文章开头加入<!-- more -->,实现我当前正在使用的效果,显示一段文章简介,并加入阅读全文标签;
|
|
创建新的Page
page在Hexo中可以是一个单独的页面,如我的博客上的分类、标签、书单等,可以根据自己的喜好进行定制。
|
|
创建完成后会在blog/source下生成一个目录tags,其中有一个index.md的文件,默认该文件和文章的表现形式一样,需要你自己进行编写,Hexo也支持集中类型的标签,如tags,需要你在文件中加入type属性:
|
|
这样采用的就是Hexo默认的标签样式。还有一个是常见的是分类 - type: categories
使用hexo new page生成page之后,需要在模板配置文件blog/themes/next/_config.yml中进行配置,将该page加入网站菜单中;
|
|
pages的显示默认是在导航栏中显示,小图标可以根据menu_icons进行修改,小图标采用的是FontAwsome,可以在这里FontAwsome找到你想要的小图标;
|
|
生成静态页面并部署到Github上
Hexo需要手动生成静态页面,并将静态页面部署到页面上,默认的静态页面会生成到public目录下。当然,也有其他手段去完成这个过程,比如自己写一个shell或者Python脚本来自动部署,或者使用其他的第三方手段来实现,这里就不一一介绍了。
|
|
使用
hexo deploy时需要先对blog/_config.yml中的deploy选项进行配置。
命令汇总
|
|
申请域名(可选)
Github Pages为每个用户提供了一个免费的域名your_username.github.io,如果想要使用自己的域名,可以自己申请一个域名,在狗爹或者阿里上都可以;
我这里用的是阿里上申请的域名,毕竟,狗爹还要美刀,支持国产!
参考资料
不如:hexo你的博客
SeayXu:手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
Hexo:Hexo官网
NexT:NexT官网
Markdown:Markdown语法说明